公開日:
CodingDiary-2
はじめまして
GoogleFontsのiconや絵文字などを利用してCSSアニメーションで遊んでいます
今回 絵文字が表示されない問題もクリア出来たらと思います
お付き合い頂けたら幸いです😄️
😅️
Demo
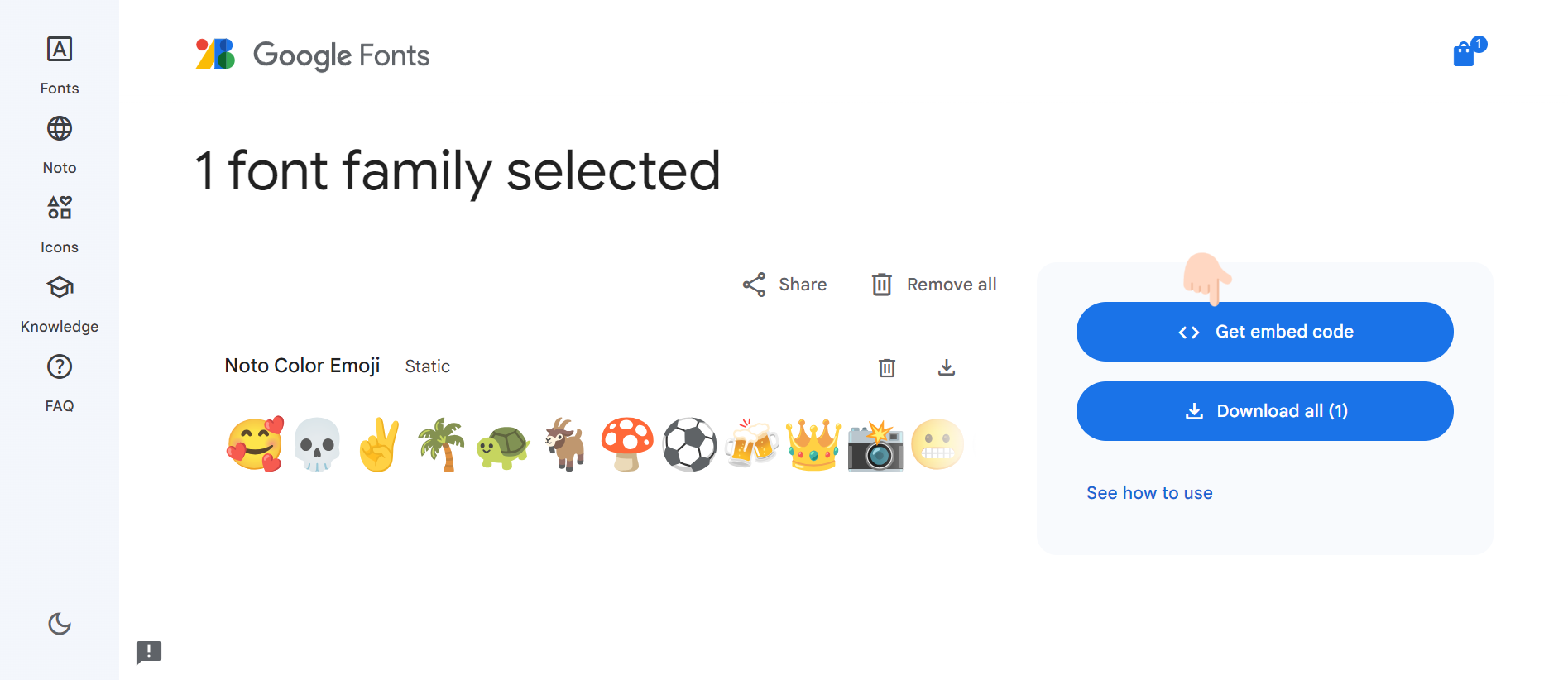
google-fontsのページからHTML用とCSS用のコードをコピペします

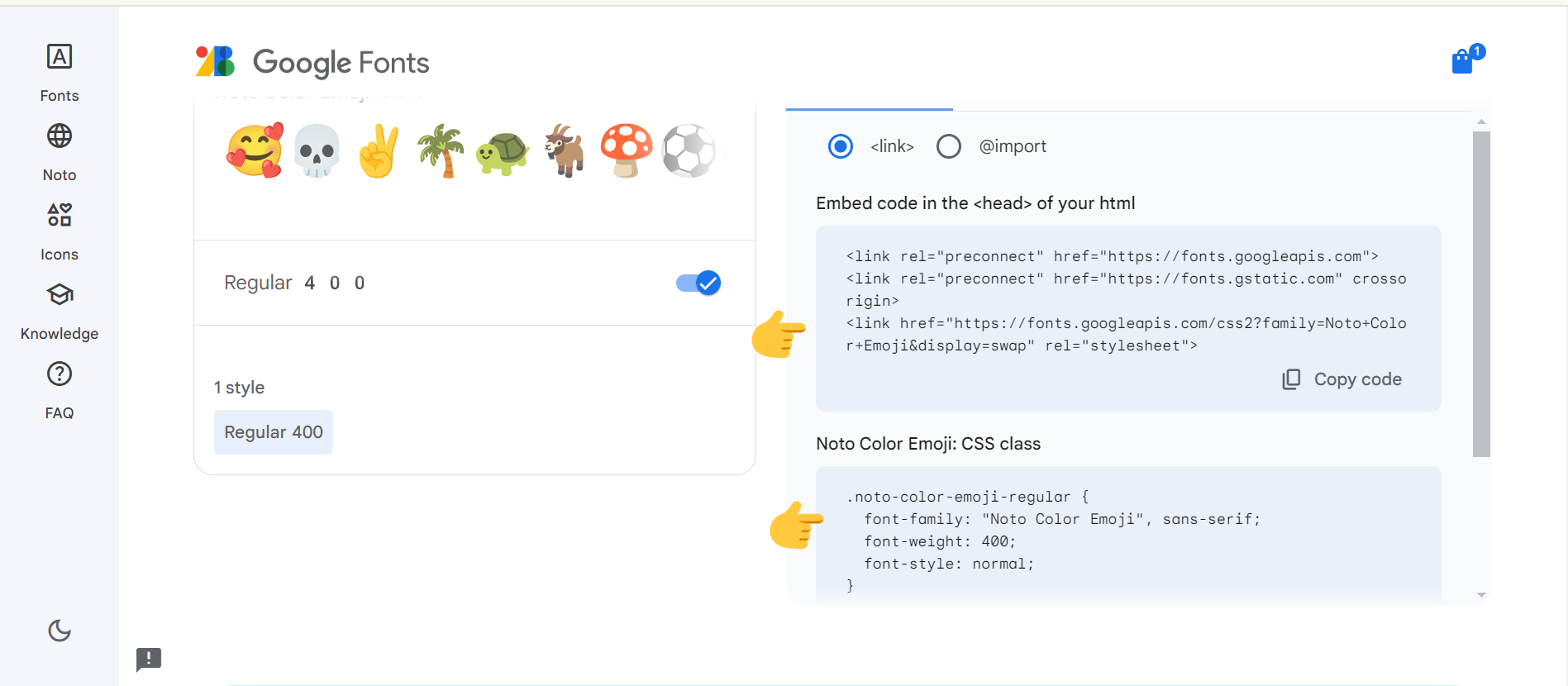
Get embed codeを押すと右欄が出てくるのでHTML用のコードをコピーしてhead内へ貼り付けます↓

head内に貼り付けるとこんな感じです(下のcodeでは文字フォントのOswaldが入っているのでGoogleFontsからコピーしてください)
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&family=Oswald:wght@200..700&display=swap" rel="stylesheet">
</head>
CSSはこんな感じですがfont-familyをコピペするぐらいでしょうか
.noto-color-emoji-regular {
font-family: "Noto Color Emoji", sans-serif;
font-weight: 400;
font-style: normal;
}
おすすめの使い方↓
:root{
--emoji-font: "Noto Color Emoji", "aplle color emoji", "Oswald", sans-serif;
}
font-family: var(--emoji-font);
safariで表示されなかった..?
デバイス(ブラウザ)の影響を受けにくくする為 絵文字の横に️を付けます(普通は表示されません)↓
<div class="background">
<p class="actor1">🤧️️</p> ←こんな感じで記述
<p class="actor2">😩️</p> ←付けても表示されない
<p class="actor3">😨️</p> safariだとspaceと認識される事も...
<p class="actor4">🤒️</p>
<p class="actor5">😷️</p>
<p class="cold">Color Emoji</p>
</div>
もう1つの対策は 絵文字を16進数で記述するというものです
<div class="background">
<p class="actor1">🤧</p> ←絵になります
<p class="actor2">😩</p>(絵にならないように記述しています)
<p class="actor3">😨</p>
<p class="actor4">🤒</p>
<p class="actor5">😷</p>
<p class="cold">Color Emoji</p>
</div>
サイトの本文で絵文字Animationを使う 😄️ 😅️ ←こんな感じ
サイトの本文で絵文字Animationを使う
<span class="emoji">😄️</span> ←16進数で記述して絵になってる
<span class="emoji_2">😅️</span>
Animation設定は
.emoji,
.emoji_2{
position: absolute;
font-family: var(--emoji-font);
animation: emoji 1s infinite ease;
-webkit-animation: emoji 1s infinite ease;
}
.emoji_2{
animation-delay: .5s;
-webkit-animation-delay: .5s;
}
@keyframesは
@keyframes emoji{
from{ opacity: 0;}
}
@-webkit-keyframes emoji{
from{ opacity: 0;}
}
本文に絵文字HoverAnimation→😍️
<p>
本文に絵文字ホバーアニメーション→<span class="buru">😍️</span>
</p>
Animation設定は
.buru{
font-size: 1rem;
font-family: var(--emoji-font);
}
.buru:hover{
animation: buru .2s infinite alternate;
-webkit-animation: buru .2s infinite alternate;
}
@keyframesは
@keyframes buru{
to{ transform: translateZ(100%); font-size: 1.2rem;}
}
@-webkit-keyframes buru{
to{ transform: translateZ(100%); font-size: 1.2rem;}
}
Demo2
カーソルを載せてみて
参考サイト:
・GRAYCODE
https://gray-code.com/
・Zenn
https://zenn.dev/
・Noto Color Emoji
https://fonts.google.com/
▲ ■ ■ ■ ■ ■ ▼
最後までご覧いただきありがとうございました
しばらくanimationで遊んでみたいと思っています
お付き合い頂けたら幸いです
過去のブログはこちら↓
1)CssAnimation -GoogleIconの{font-variation-settings:}の変更-
2)CssAnimation -絵文字でパラパラ漫画風アニメ-