公開日:
CodingDiary-4
こんにちは
GoogleFontsのiconや絵文字を利用してバナー風に300x300サイズでCSSのアニメーションで遊んでいます 公開にはiframeを活用しています そこで今回はiframeの導入パターンを紹介します
Demo
1.iframeの記述iframeとタイピングした後に"Tab"キーを押すと下記のようになります
<iframe src="" frameborder="0"></iframe>
2.iframeで簡単😊️表示
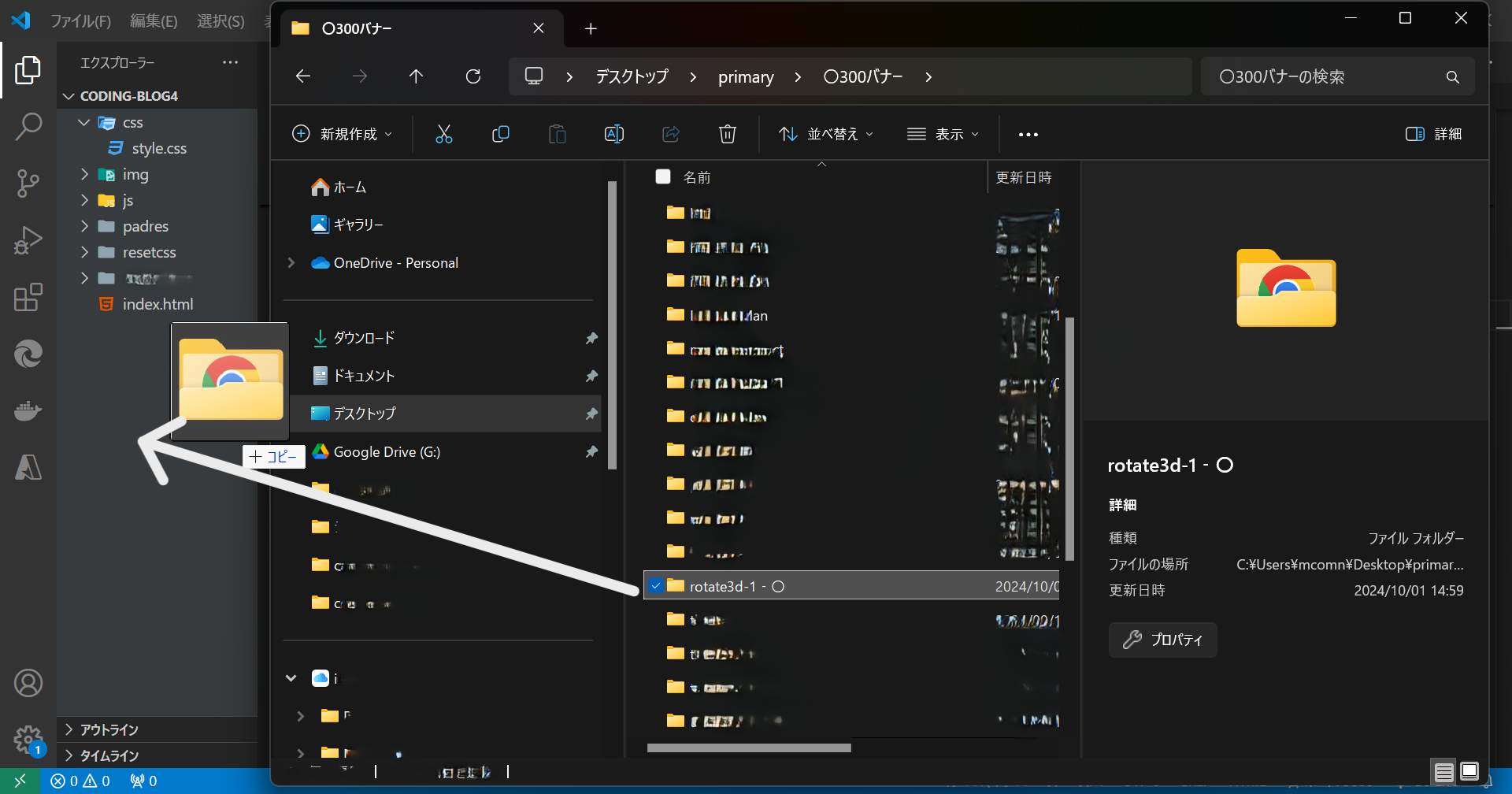
公開したいAnimationFolderをコピーしてBlogFolderにペーストするだけ

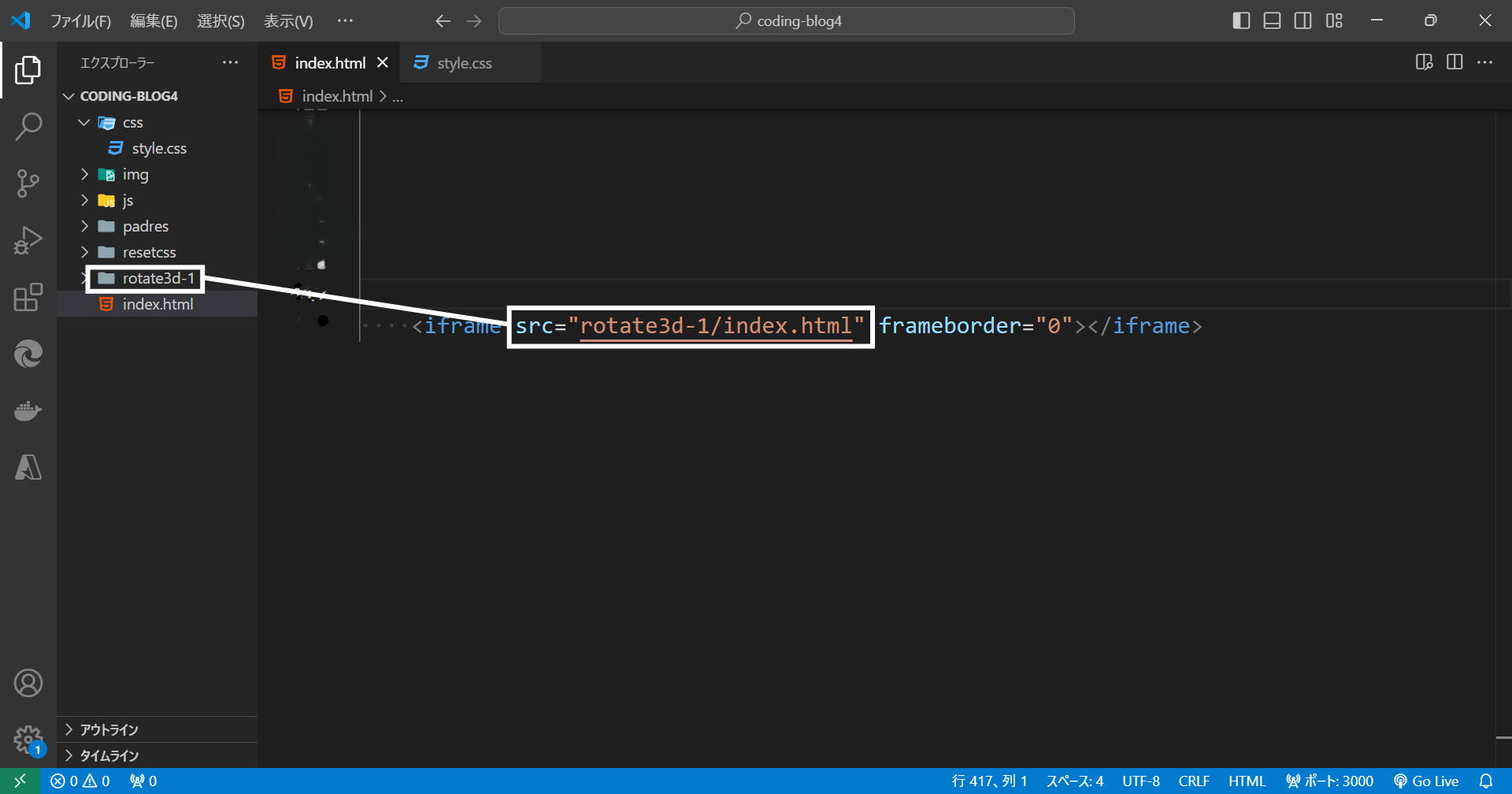
srcに記述

<iframe src="rotate3d-1/index.html" frameborder="0"></iframe>
メリット
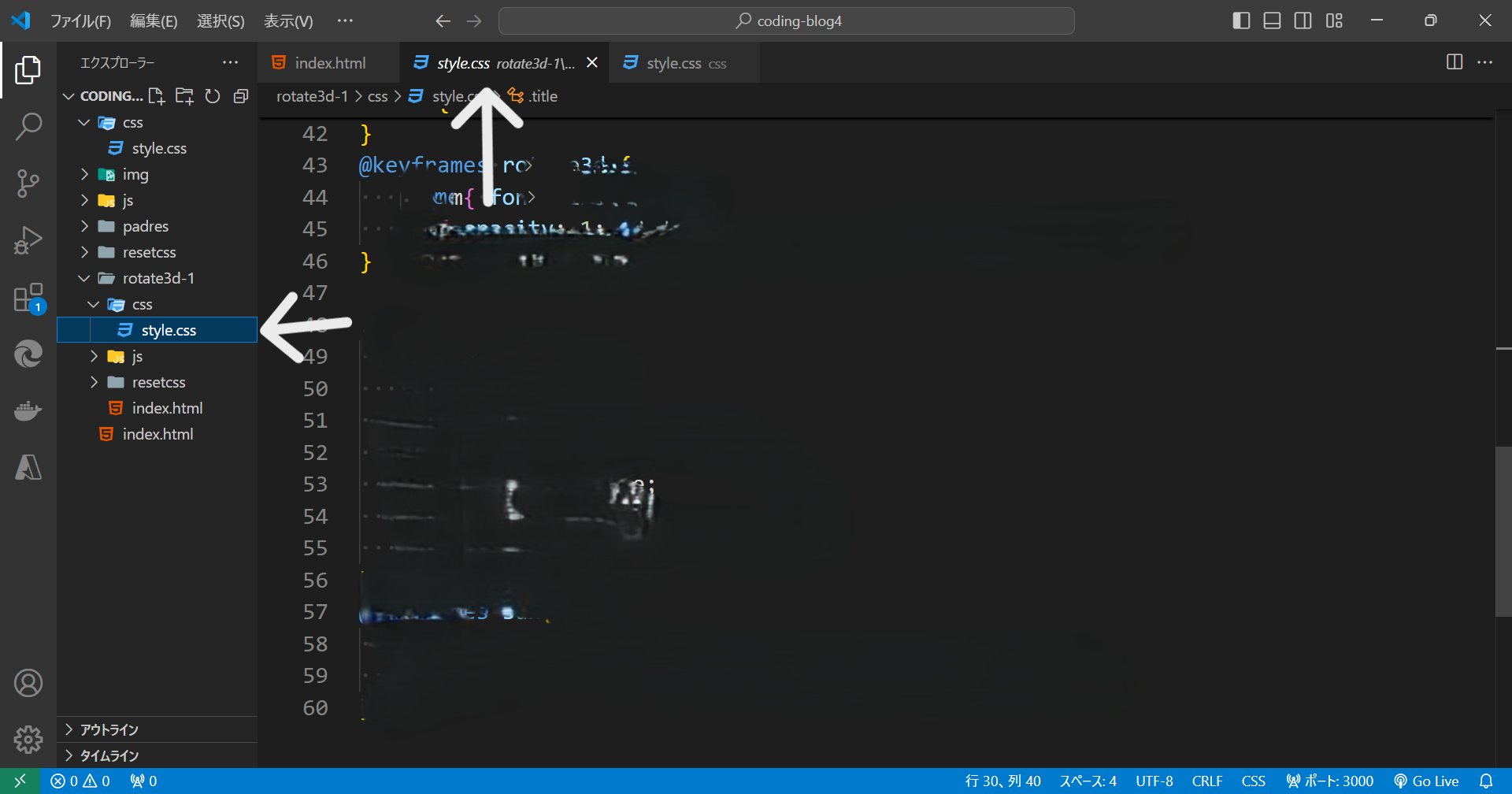
Blogを書きながら修正を思いついたらクリックだけで済む😊️↓

3.サーバーを利用して表示
修正した場合は サーバーを開いてFolderを上書きする
<iframe src="https://miig.blog/rotate3d-1/" frameborder="0"></iframe>
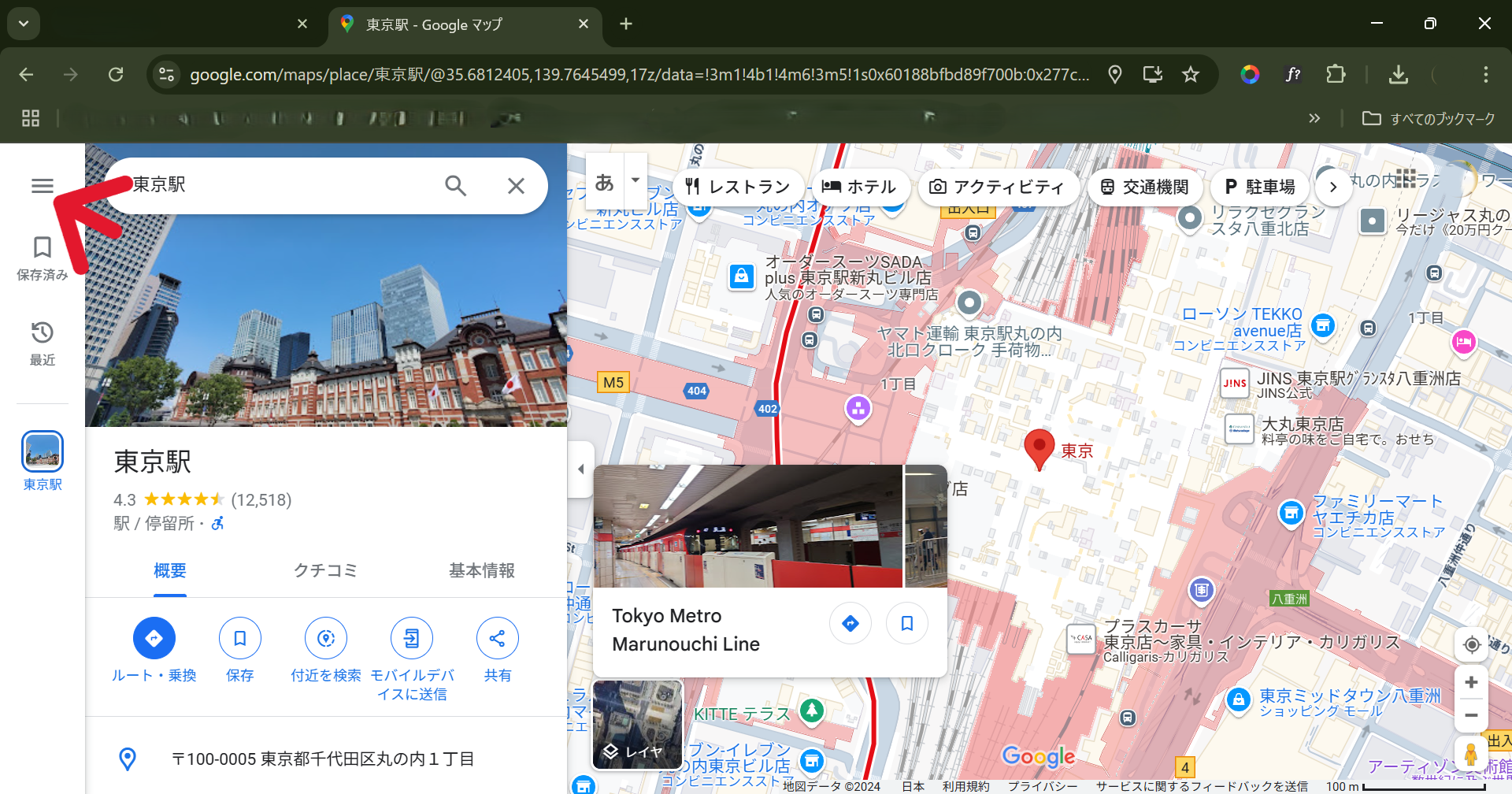
4.GoogleMapを表示してみる
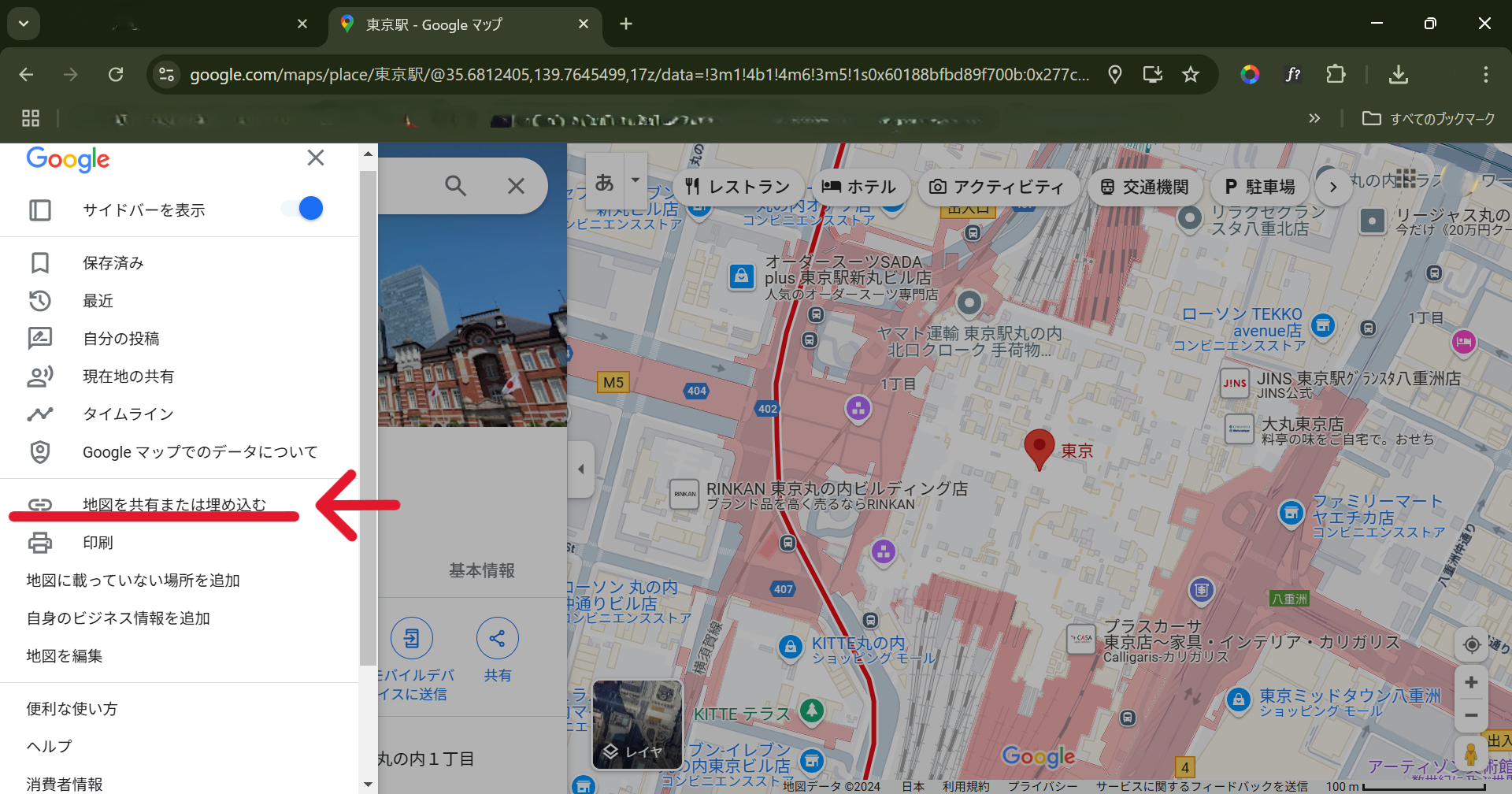
GoogleMapを開いて左上のhamburgerメニューをクリックします

メニューが出たら「地図を共有または埋め込む」をクリック

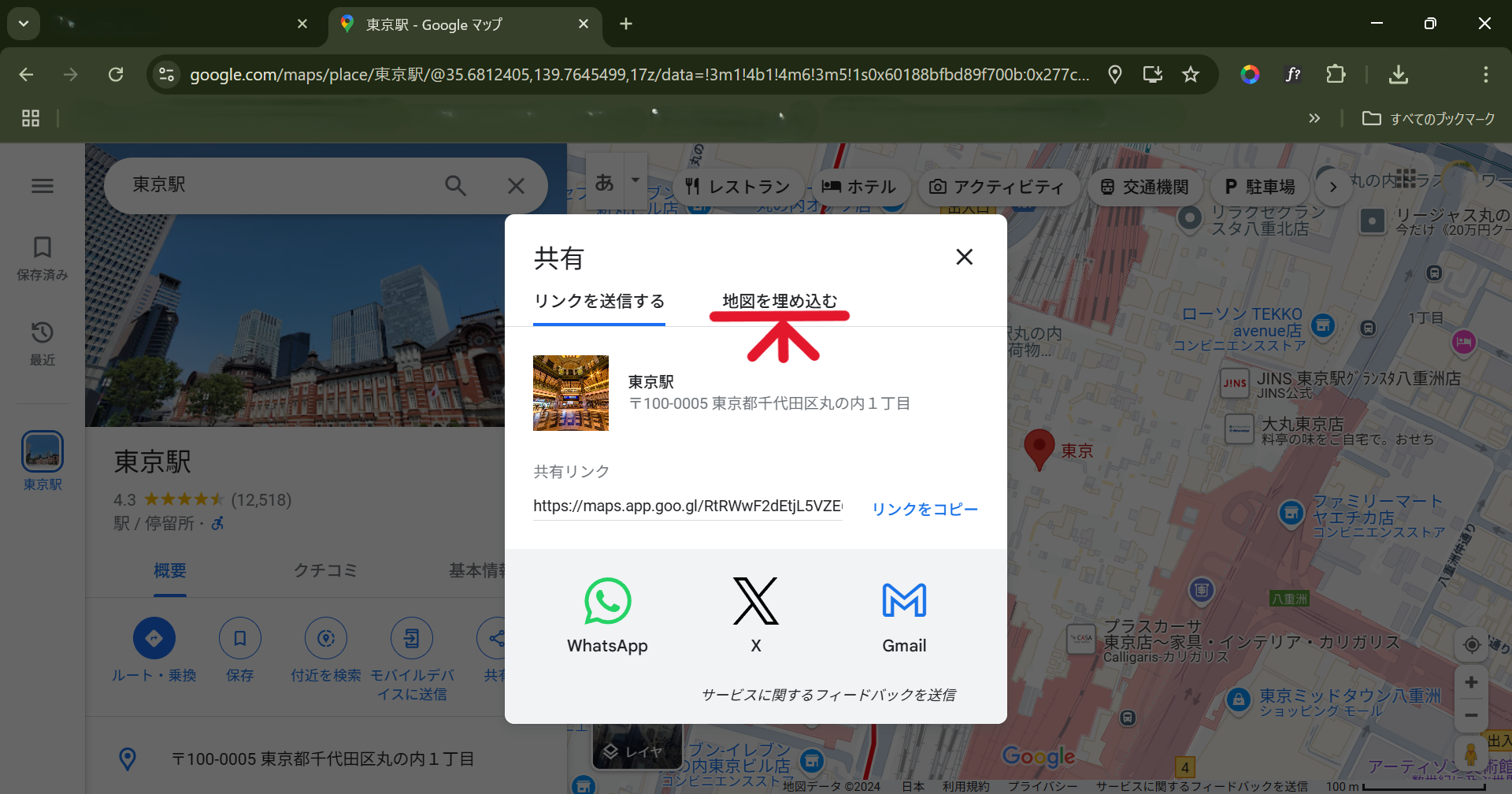
表示されたら「地図を埋め込む」をクリック

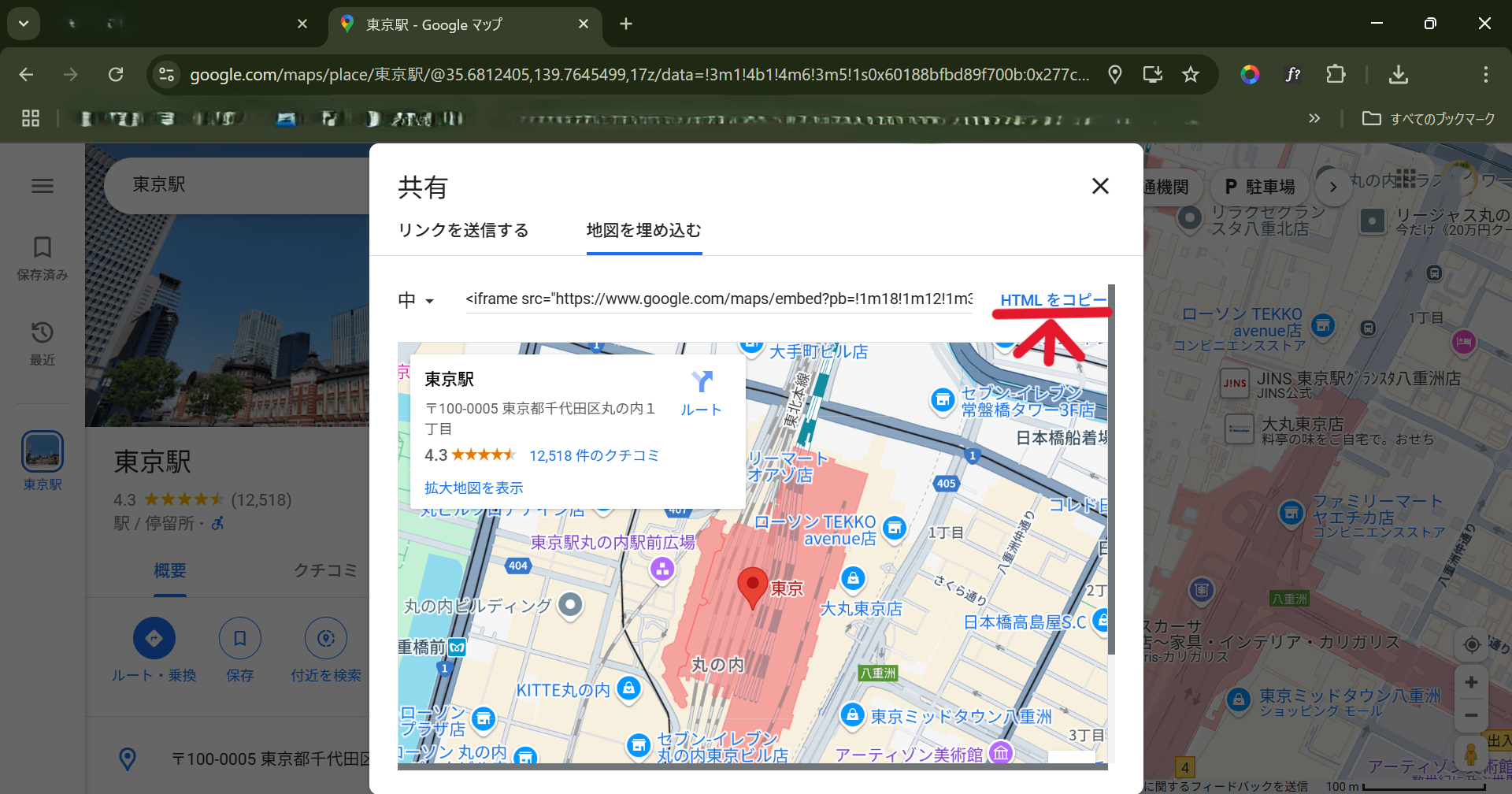
codeの右「HTMLをコピー」をクリック

HTMLの表示したい場所にペーストします
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.827853707334!2d139.76454987413624!3d35.681240529976186!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1731052071321!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
表示されている画面が大きいと感じたら..
codeの中に「width="600" height="450"」とあるので調整します
例えば
<iframe src="https://www./" width="300" height="250"></iframe>
300x250
参考サイト:
・MDN web docs
https://developer../iframe
▲ ● ● ● ● ● ▼
最後までご覧いただきありがとうございました
しばらくanimationで遊んでみたいと思っています
お付き合い頂けたら幸いです
Blog作業環境:
・13インチノート(JISキー)
・Windows 11 Home
・主キーボード
Apple USキー
・Codingソフト
Microsoft Visual Studio Code
・写真編集
Microsoft フォト
過去のブログはこちら↓
1)CssAnimation -Google iconの{font-variation-settings:}の変更-
2)CssAnimation -絵文字でパラパラ漫画風アニメ-
3)CssAnimation -iframeのscrollbarを消す-
4)CssAnimation -iframeの活用-